Tab Bar
Controls the display of Tab Bar
Section titled “Controls the display of Tab Bar”
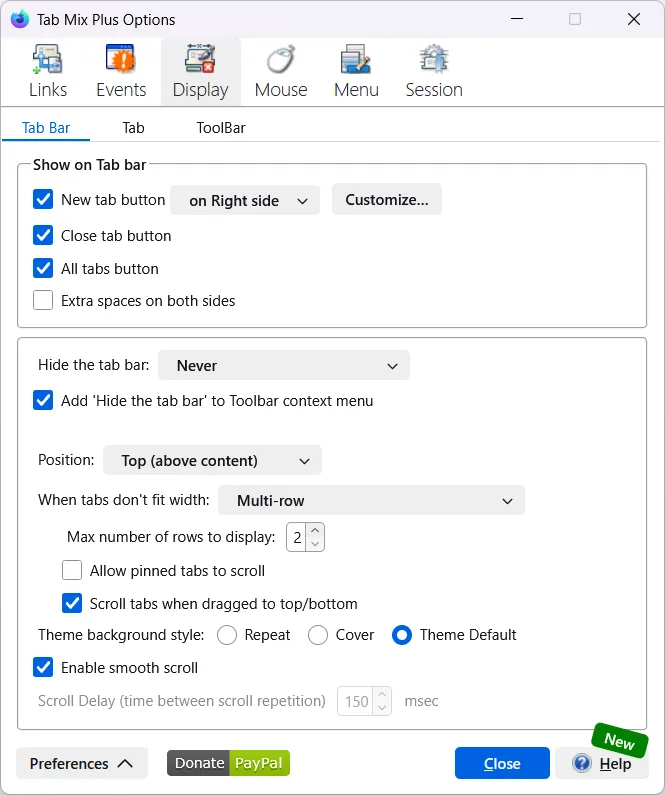
Show on Tab Bar
Section titled “Show on Tab Bar”-
New Tab Button (select one) - the new tab button will be displayed on the tab bar at the specified location
- Left side
- Right side
- After last tab
-
Close tab button - the Close tab button will be displayed at the right end of the tab bar
-
All tabs button (All tabs button will be displayed and when clicked it will display a list of all open tabs)
-
Show tab previews (Show tab previews will display a window with tab previews instead of a list. This option is not available in all Firefox® versions)
-
Extra space on both sides (when checked extra space will be placed on both sides of the tab bar)
-
Hide the tab bar (select one) - Hide/show the tab bar based on the selected rule
- Never
- When I have only one tab
- Always
-
Position (select one) - Select the location for the tab bar
- Top
- Bottom
-
When tabs don't fit width (select one):
- Scrollable without buttons - scroll tabs using mouse wheel or keyboard arrow keys
- Scrollable with buttons on left and right side (displays left and right scrolling arrows at each end of the tab bar)
- Scrollable with buttons on right side (displays both, left and right scrolling arrows at the right end of the tab bar) -Multi-row (allows tabs to be displayed in multiple rows)
- Scroll tabs when dragged to top/bottom New in version 1.28
When dragging a tab to the top or bottom of the tab bar, the tab bar will automatically scroll up or down to reveal the previous or next row of tabs, if the option is enabled. - Theme background style New in version 1.28
When using a theme with a background image, the image height may not match the tab-bar height, especially with multi-row tabs. This option allows you to adjust the background style to fit the tab-bar height. You can choose from the following options:- Repeat: Repeats the background image to cover the entire tab bar height.
- Cover: Scales the background image to cover the entire tab bar height, while maintaining its aspect ratio.
- Theme Default: Uses the default background style set by the theme.
-
Max number of rows to display - default 3 - for Multi-row option
-
Allow pinned tabs to scroll - for Multi-row option
- Enable smooth scroll - scroll the tab-bar smoothly
- Scroll Delay (time between scroll repetition 150 milliseconds is default) specify the delay time in milliseconds to scroll when smooth scroll disabled
